How To Center Input Boxes In React App
Styling React Forms with CSS
![]()


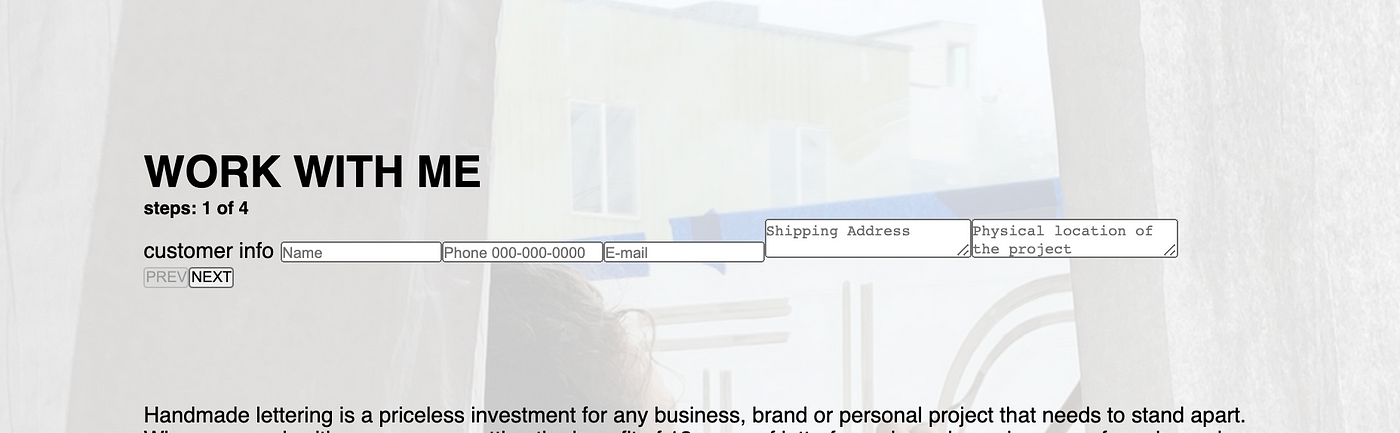
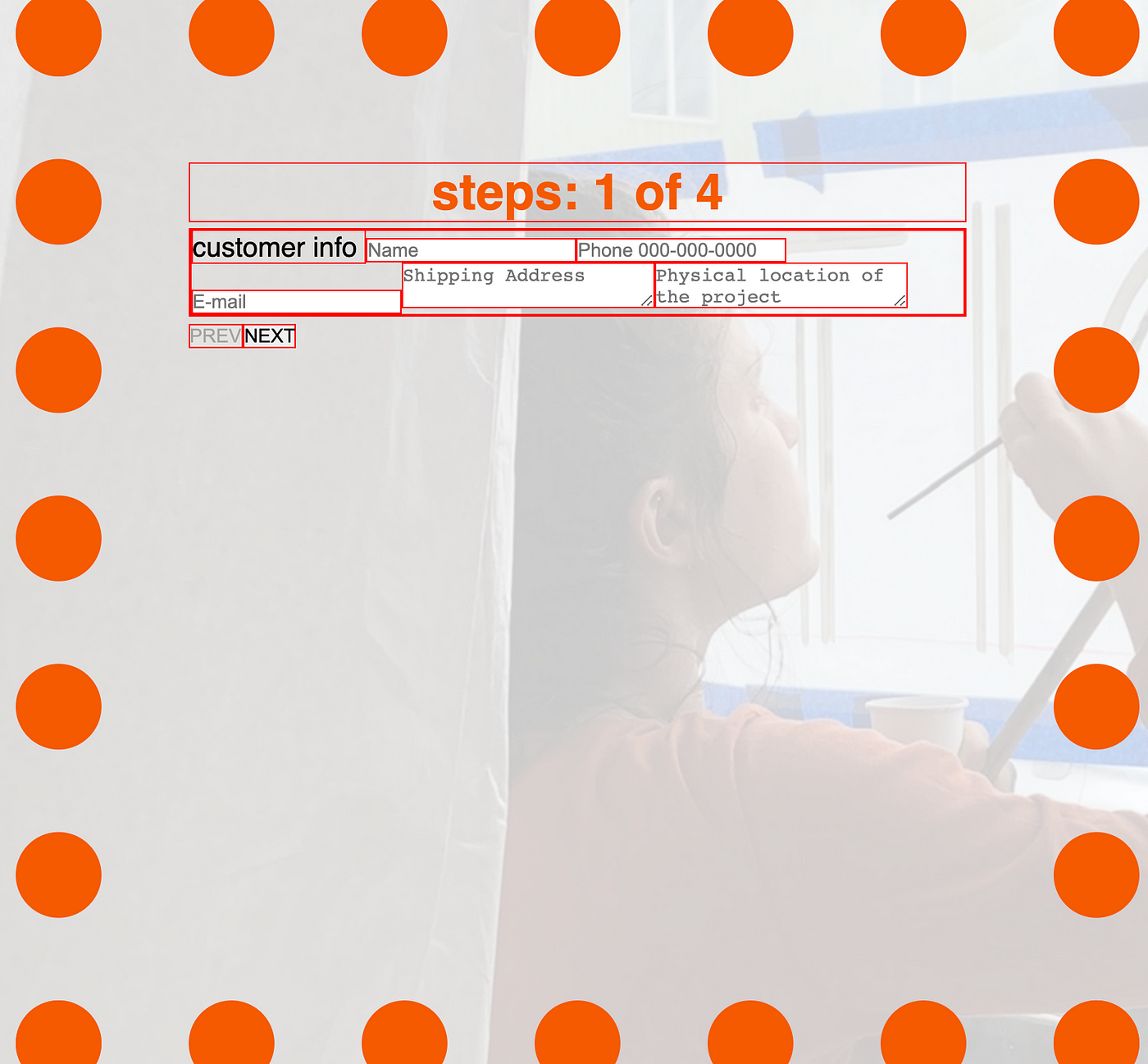
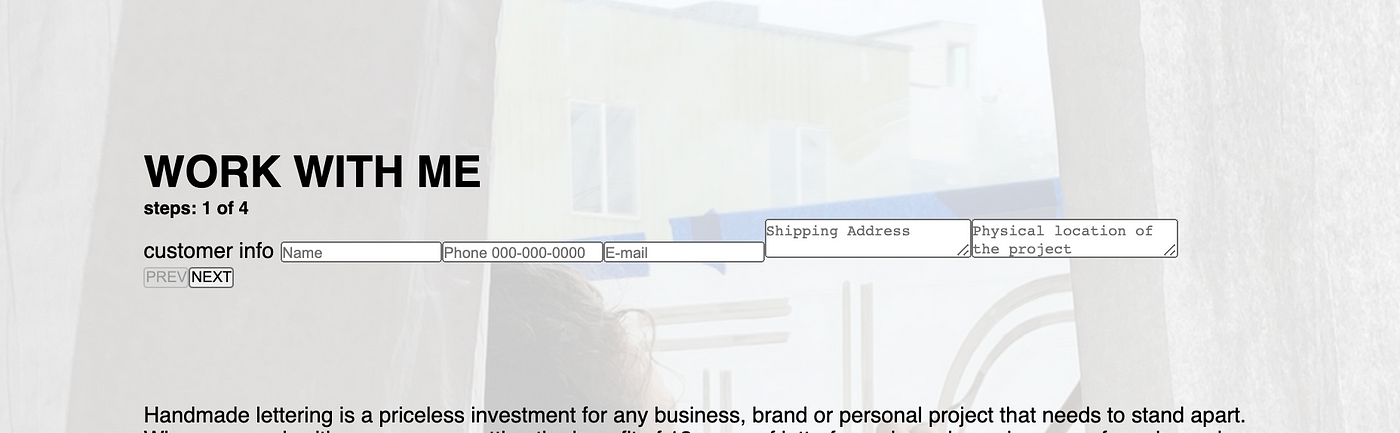
Your React Form works! Congratulations! But now what? All the div boxes are stacked next to each other horizontally, and it doesn't look good at all.
Users won't want to put their information unless they are getting paid to type in the information. We are trying to get paid here so it's time to add some styling!
We will be using this simple JSX file to style the form. For the full React form code, here is the link.
- Create
Form.cssandimport './Form.css'in the React file. - Name the most parent div class name
<div className = "form-box">.
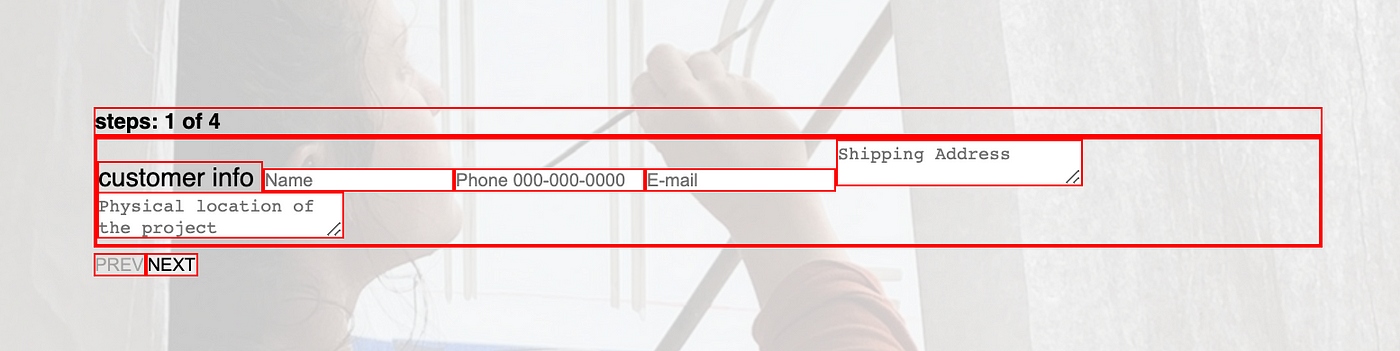
3. In the css file, select all by using * and box-sizing: border-box so all the boxes are without default margin and padding spaces. Do border: 1px solid red so you can see what you are dealing with.

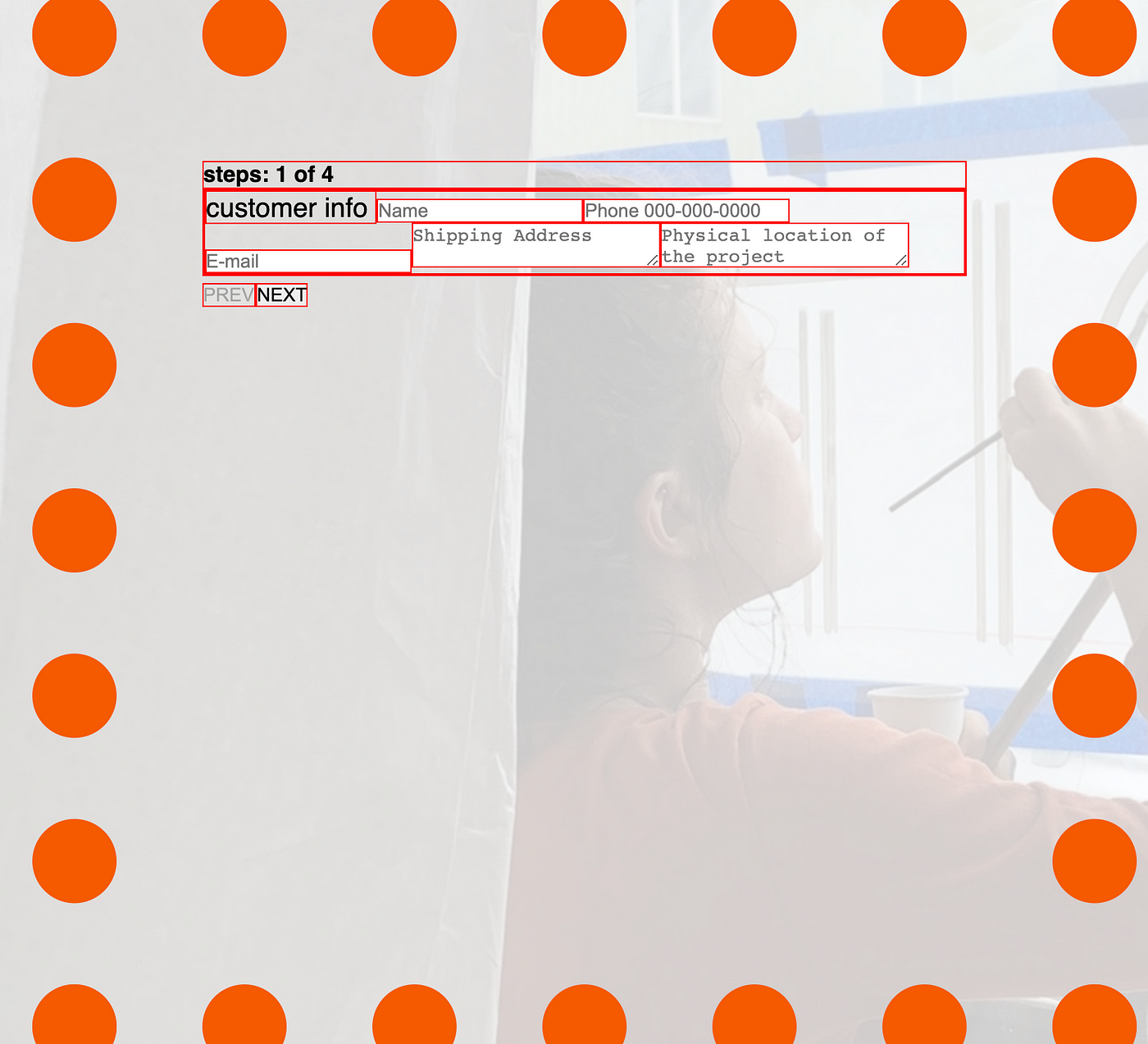
4. Define min, max, width, height, border, margin, padding.

5. Style h5. Text-align center so the h5 is in the center, choose the font-size and color. When you deal with margin top right bottom left, you can define them all by listing all four numbers.
margin: top right bottom left;
margin: 0 0 5vh 0; 
6. Style the label .
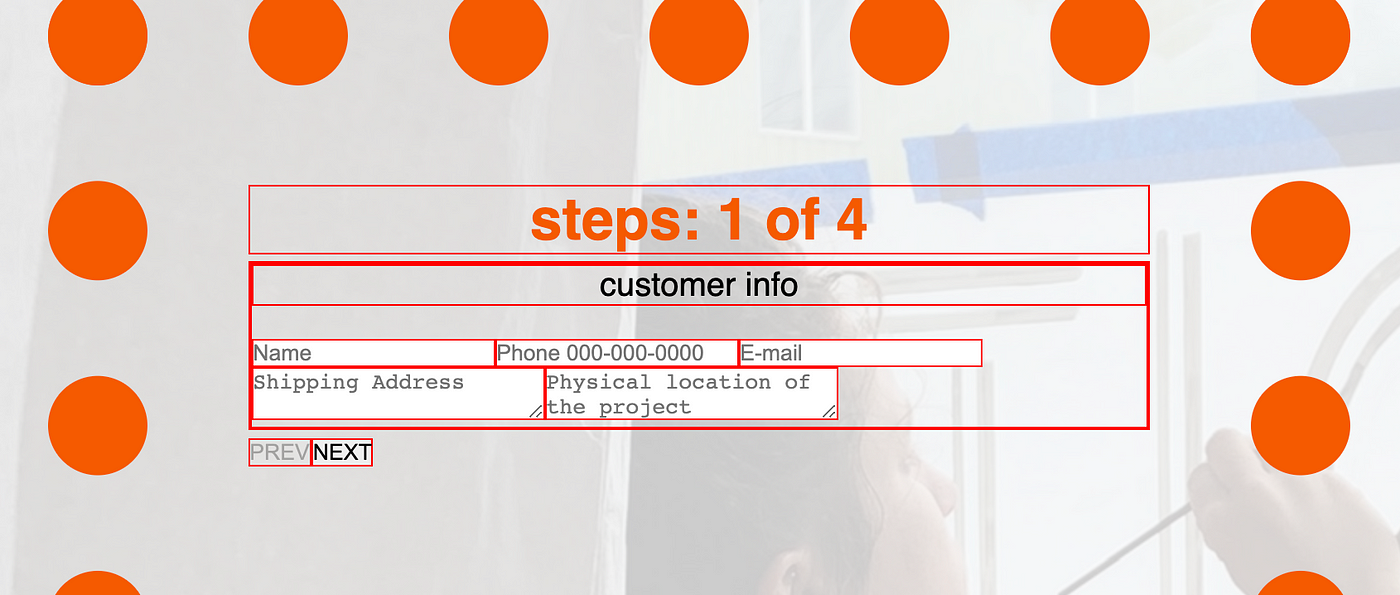
The 'customer info' is label in this context and it should be right below the step info so let's display: block , center it and adjust the text size and give some margin spaces.

7. Style input area and the textarea.

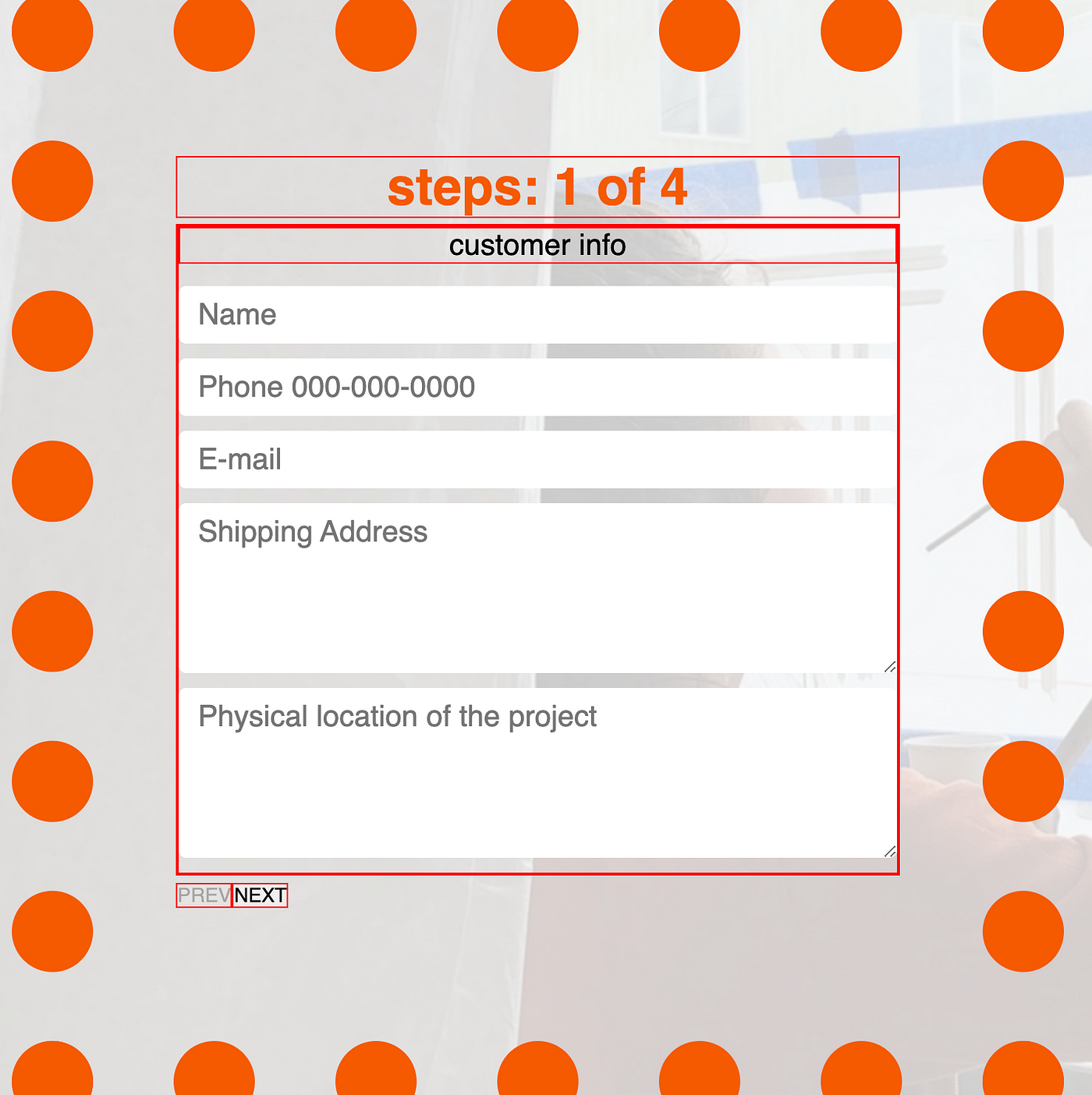
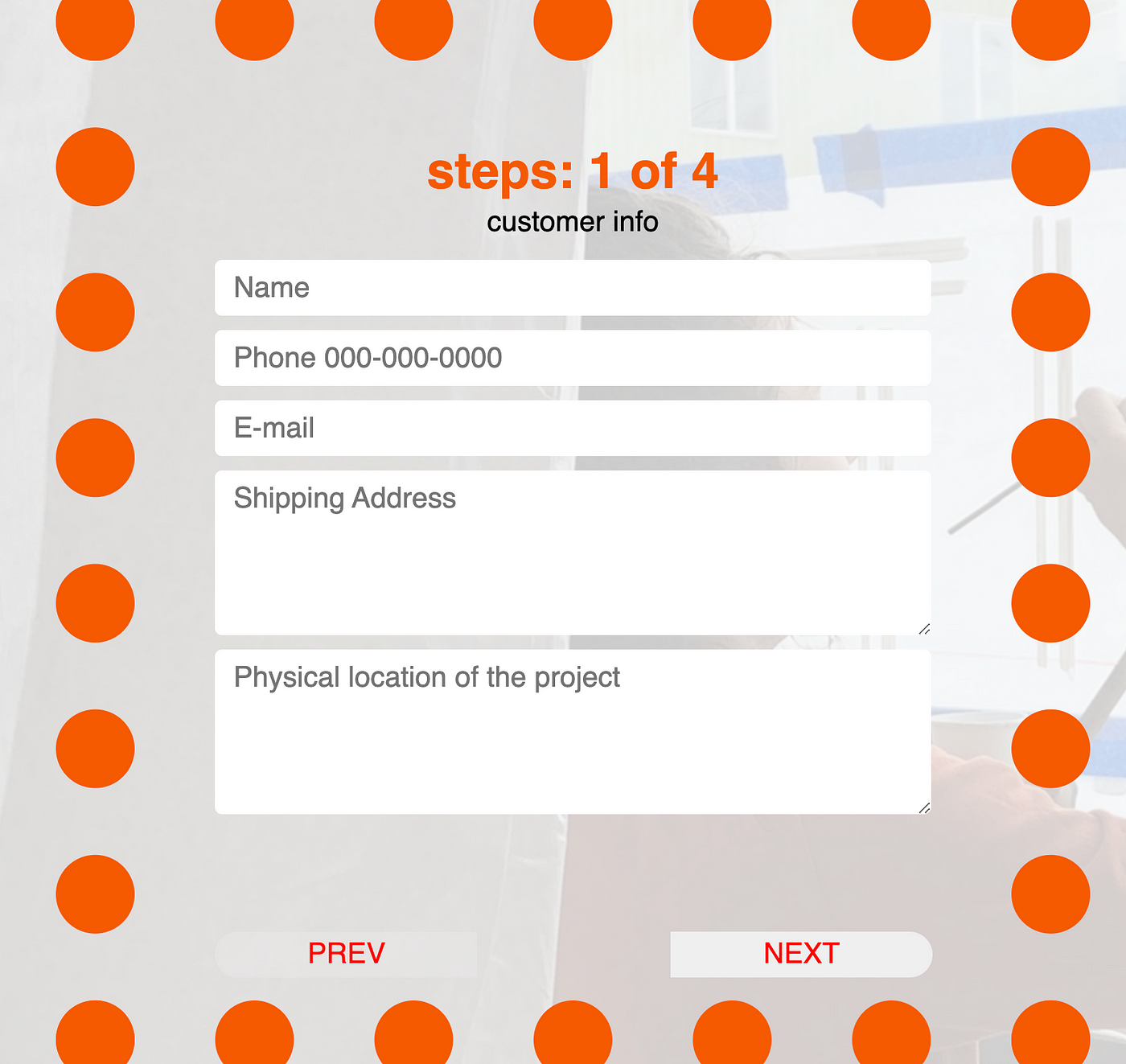
It looks already better styling these input and textarea. When you set the border at 0, the border line disappears so it gives hint of modern look. When you set the display at block, all the input boxes are stacked nicely. Set the width at 100% so it fills up the size of the parent box. Give some nice spacious padding so the input boxes are not too stacked on top of each other.
8. Buttons
Now, let's style buttons. We have prev button, next button and submitbutton. First let's style prev and next buttons. Currently they are too small on the bottom left so if I was a user, I wouldn't want to click. Let's solve this issue.

button size: Currently the buttons are too narrow and user would click either prev or next button by accident so let's change the width of the button to 30% of the parent div box . Let's set height at 2rem so it's taller.
button placement: These buttons are too close to each other so it's not good for the flow of the user experience. These buttons are on top of each other so let's display both button inline-block In order to place the next button all the way on the bottom right, let's use margin-left: 52% I figure out this number by trying multiple numbers.
/*margin: top right bottom left;*/ .nextBtn{
margin-left: 52%;
}
.prevBtn, .nextBtn{
margin: 1rem 0 1rem 0;
display: inline-block;
}

Done!
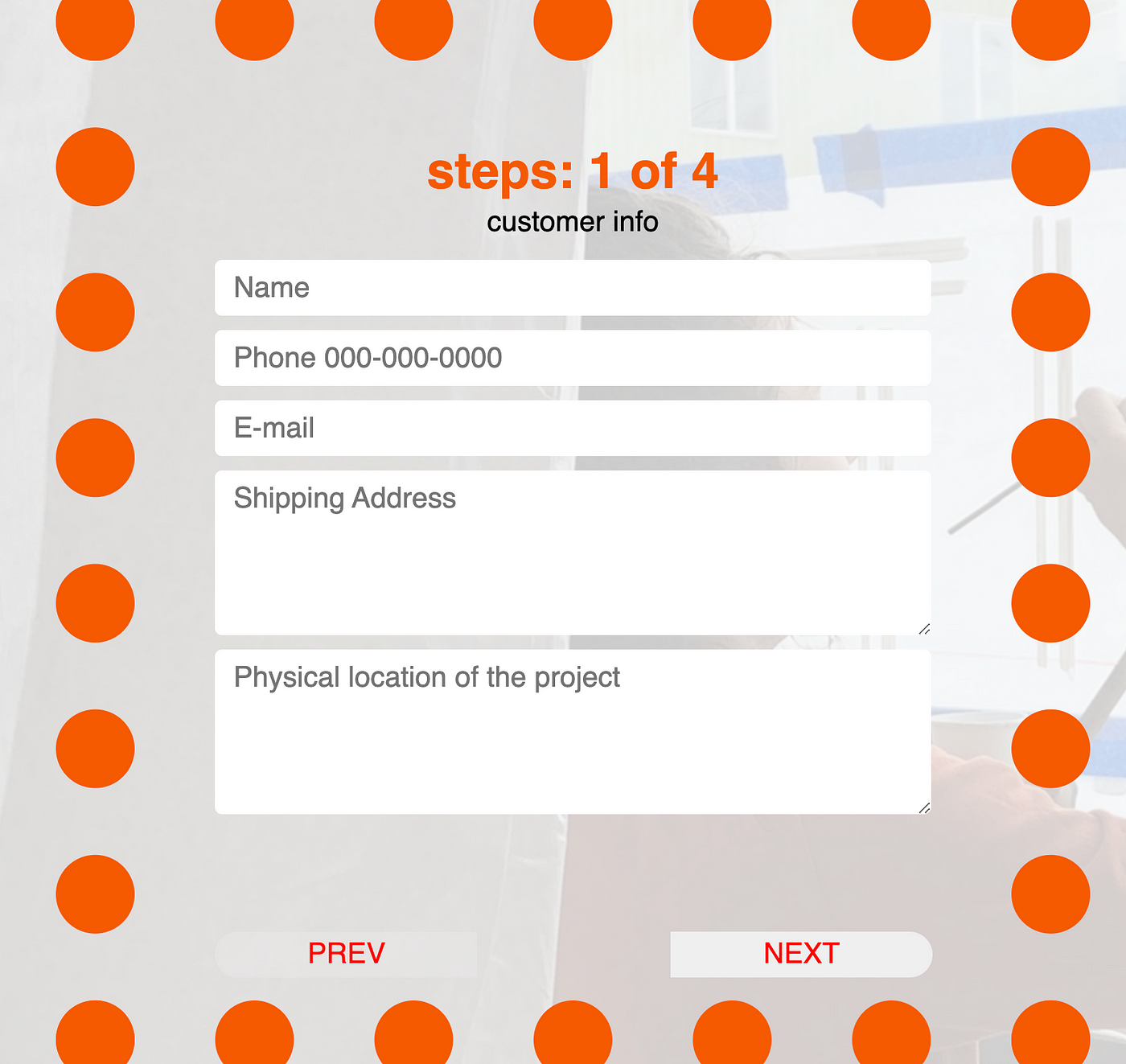
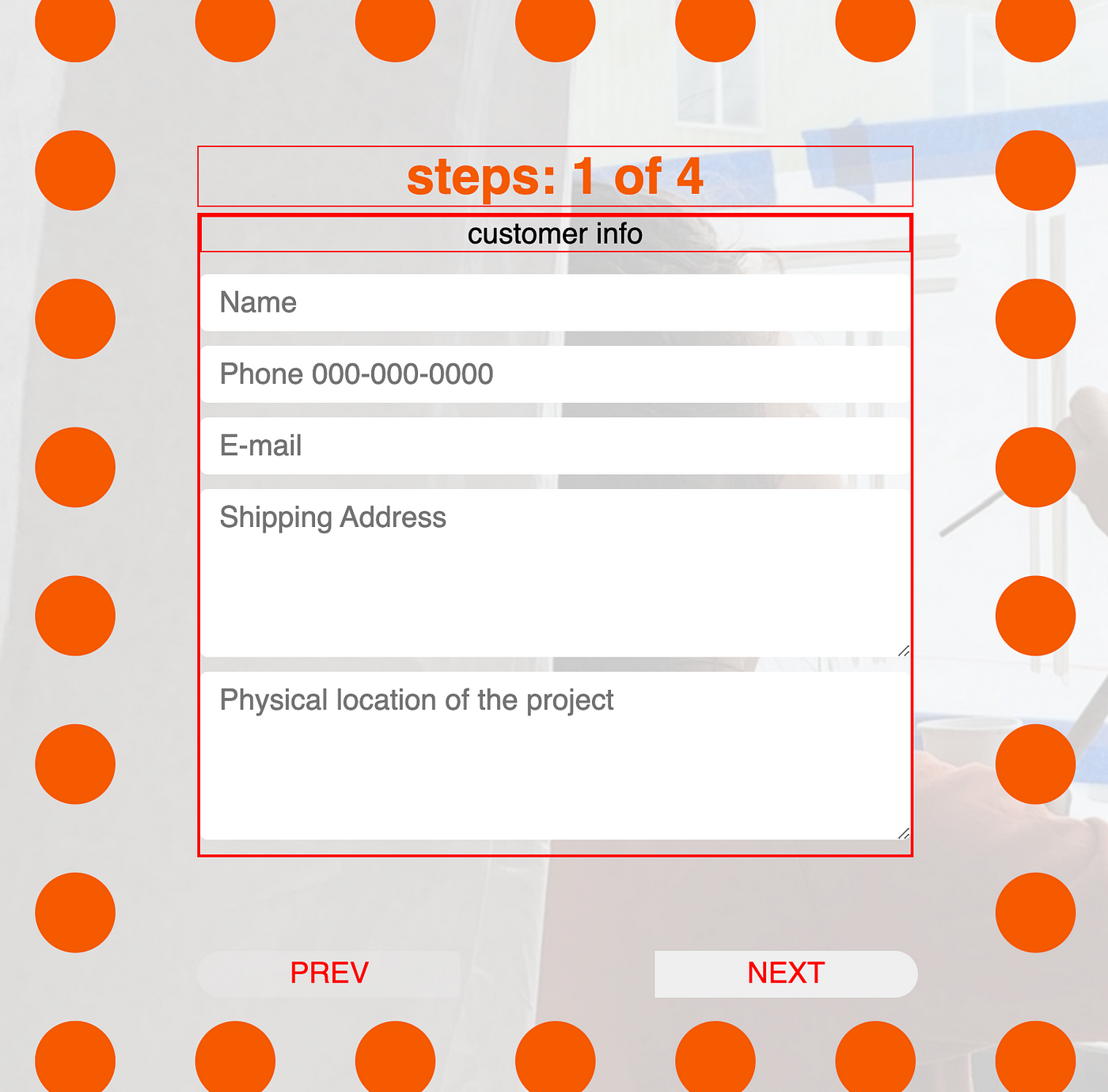
Great! Let's simply comment border: 1px solid red; out of the global selector and see how it looks. Congrats! Now you have a much better user flow React Form.


More content at plainenglish.io
How To Center Input Boxes In React App
Source: https://javascript.plainenglish.io/css-learn-to-style-react-forms-with-css-2ce72c67c66f
Posted by: mcgonaglewourease.blogspot.com

0 Response to "How To Center Input Boxes In React App"
Post a Comment